前不久,苹果公司正式发布了第一台搭载自主芯片的Mac电脑,你可能没意识到的是,这对设计师来说是一件大事。
国外设计师Michal Malewicz分享自己对新款Mac是如何改变产品设计师的游戏规则的看法,以下是正文:

多年来,我们陷入了一个典型的计算陷阱——我们拥有(和使用)的能力越多,就越意识到似乎还是远远不能够满足设计师对性能的需求。
先来举几个例子:
Photoshop设计时代
早期开始设计网站的时候,很多设计师只有Photoshop。当时,它仅支持用户同一时间只能操作一个画板或一个项目。当然,你可以打开更多的“文件”,但你必须在它们之间切换才能工作。
Photoshop中有简单的矢量形状,但它们受应用程序的限制太大,用处不大。大多数设计师只是更大的位图形状。但是放大这些形状通常会导致边缘像素模糊,如上图所示。
2009年,移动应用程序的平均屏幕约大小为50MB。当时,那只是一个屏幕页,想象一下现在一个应用就有50个屏幕页。
目前整个Figma或Sketch文件,充满了屏幕和库可以采取同样的50MB。
21世纪初,显示器和电脑的容量都有限,无法满足设计复杂、多屏幕产品的需求。
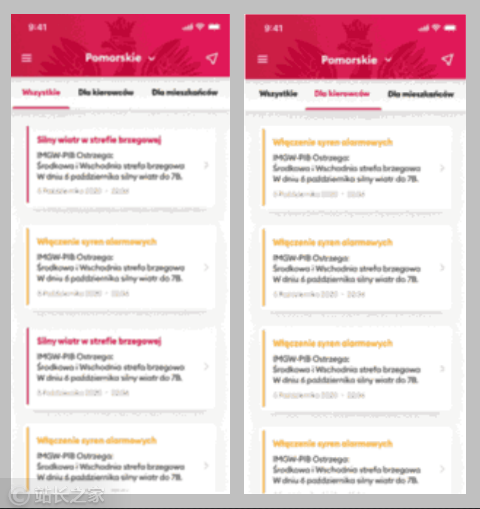
在任何时候只有一个“画板”可见,这会导致很多不一致,包括当你在一个相似的屏幕列表中滚动时出现的“像素跳跃”问题。
可能在第一个屏幕页面展示还可以,但是在一个类似的页面上,即使和第一个屏幕也只是相差一到两个像素。在它们之间来回切换就会给人留下设计草率的印象(实际上是如此),如下图变化:

客户和设计师一样讨厌这种情况。
Sketch(模型设计工具)时代
当Sketch这款工具在十年前首次出现时,它从根本上改变了很多人对设计的看法。它的两个特性被认为是最具有变革性的——矢量形状和拥有多个画板。
例如,你可以在多个屏幕上选择一个对象,并为所有对象改变它的颜色或位置。这一特性彻底终止了像素跳跃问题。
当InVision(原型&设计协作工具)被应用到工作流程时,带来了许多便捷。
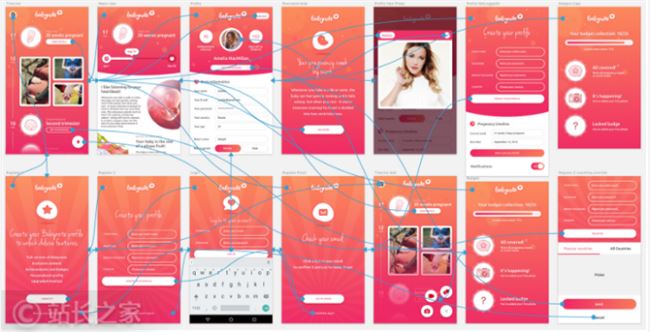
最终,设计师能够在Sketch中创建复杂的、多屏幕的原型,通过转换将屏幕连接起来,并测试流程。

craft——Sketch的一个插件,可集成InVision运作,但在创建蓝色连接箭头时,速度就会变慢。这在更复杂的页面上尤其明显,这些页面上有许多视觉上复杂的屏幕。
箭头在到达目标画板之前会稍微滞后。但这在当时是个小烦恼。但这是一种全新的工作方式,非常有趣。
Symbols(设计工具)

另一场变革的则是Symbols。它们是一个通用的UI元素,可以多次嵌套,并创建可重用的、一致的设计组件。但是在某些情况下,比如上图的单元格,有几个嵌套级别,具有相当高的数据密度和一个至少有100个屏幕和屏幕版本的项目。
该原型还具有专业和初学者模式,可以修改整个单元的外观。有更小的版本来并排比较它们,还有无数其他的这种通用“符号”的迭代。这将导致大量嵌套和多个单元格可供选择。
加载所有这些数据对顶级苹果电脑的CPU / GPU来说简直是一个巨大的压力。
复杂性增加
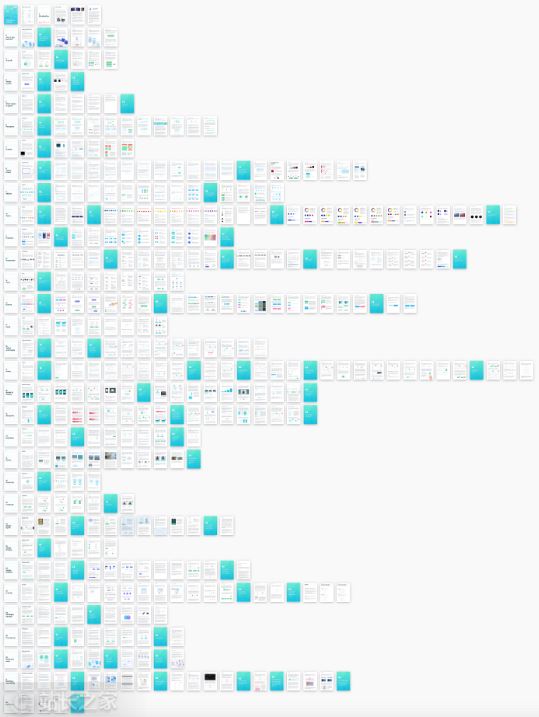
比如下面的UI设计书也是用Sketch的形式拼凑起来的。要知道在一个页面上加载数百个画板有时也会降低笔记本电脑的速度。

上图中有很多画板,其中一些非常复杂,因为大多数示例设计都是“就地”完成的。
但是更强大的性能
当我被要求设计一款可以在多个平台上运行的产品时(从iOS到安卓电视盒和游戏机),要做什么呢?
创建了一个外部样式库(Sketch的另一个伟大创新),并开始构建组件、指南和通用样式,以便在每个平台上都能熟悉界面。

遗憾的是,我只能展示这些照片,在这个项目中有还有更多的屏幕。
过了一段时间,我不得不将主项目文件分割成单独的文件(每个平台一个),并将带有“基础”的外部库连接到每个文件。
想象一下一台强大到可以轻松处理这些的机器。这就是我希望这些新的苹果设备最终能实现的。
苹果产品最令人惊叹的功能之一就是可以在一台设备上启动某个东西,然后在另一台设备上无缝对接。
他们只是一起工作。
比如用你的手机发短信,但却要用电脑打字,这在安卓系统间的切换是极为不便,且很难适应的。
再来看看苹果新款MAC
如果新款macbook采用ARM芯片(基于苹果A芯片系列),这意味着它们将拥有与iPhone和iPad相同的cpu。
一旦设计工具开始在这些处理器上运作,未来设计师只需将手机连接到鼠标、显示器和键盘,就能拿起你正在做的Sketch或Figma项目,这比你想象的要近得多。
有了这些强大的功能,就能支持更多的画板,更多的嵌套符号,更多的原型的制作方法。所有这些都可以在任何设备上无缝运行。
这样的未来将会很快就会到来。
注:文章由站长之家编译自uxdesign,原文标题《Why the new Macs are a game-changer for product designers》。
 帝国部落
帝国部落