很多时候,用户不是阅读文章,而是浏览页面。
当用户进入网站时,做的第一件事是快速浏览页面。他们不会仔细阅读,而是浏览。而如果他们明确知道自己要找的内容时,浏览速度会更快。如果他们不知道自己在找什么,会广泛浏览页面,直到找到一个有意义的词(触发词)。
用户会跳过我们精心准备的所有文章,因为无论他们进入网站做什么,最终目的都是马上完成事情。这不是懒惰的问题,而是我们网络的习惯。因此,我们必须设计适合用户浏览习惯的页面。

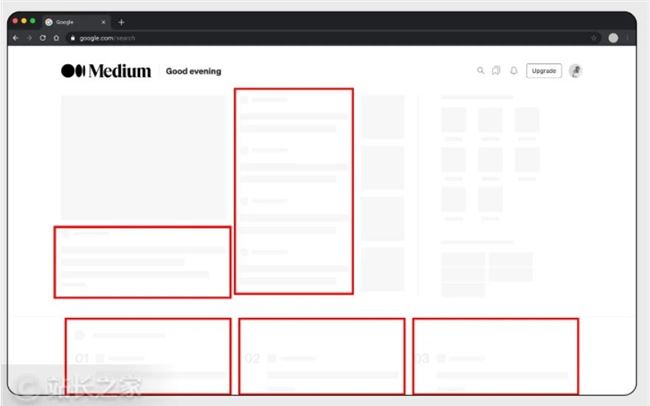
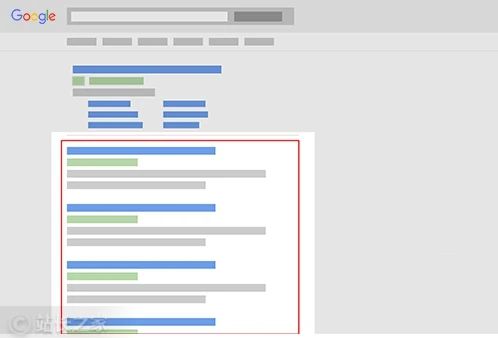
比如,在浏览 Medium这个网站时,主要浏览的内容是红色框框区域。
设计适合浏览的站点不需要太多的精力。我们的基本原则是根据用户的习惯行事。比如:通常LOGO都会出现在左上角,搜索按钮位于右上角。此外,如果文本被划分为标题,用户将更容易浏览页面。
那么,是不是意味着我们不能尝试不同的、有创意的设计吗?当然不是。现在我们来谈谈这个问题。
只要有用,你可以做多少创意设计都可以。
我们可以用传统的方法来避免在大型项目中的风险。在某种程度上,我们的每个设计看起来都是一样的(即使有差别,经常也很难发现)。
图标设置、颜色、动画、排版和时尚设计……它们不需要看起来都一样。你可以在这些方面下功夫,也能有惊艳的效果。但这种创意不应该是负面的。例如,对于创造性的设计,我们不应该把导航放在一个尴尬的位置。
不妨看看苹果官方,就可以发现很多能带来惊喜的细节。
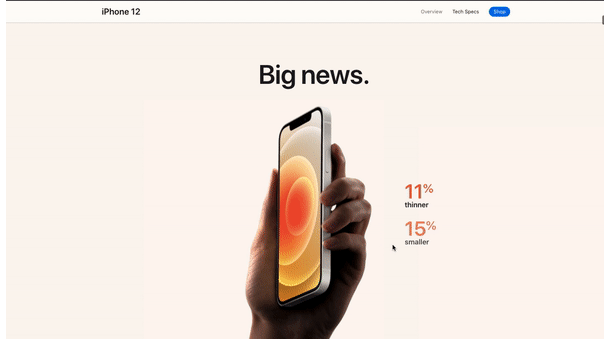
苹果的页面看起来很简约。当我们在网站上查看一个产品,一开始滚动页面的时候感觉都没什么变化,甚至还会以为是页面没有加载。

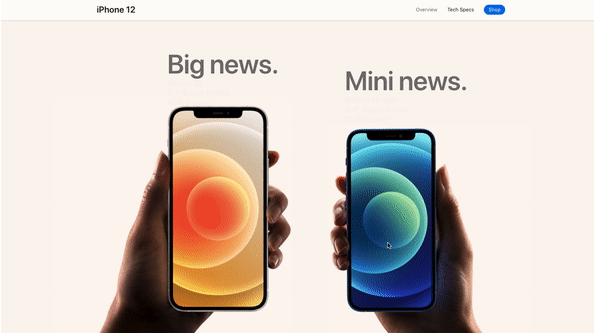
但继续滚动到某个点的时候,就出现动态效果,变化如下:

这是一个创造性的设计。苹果页面设计经常被当做很成功的案例,比如经常有人会问诸如“如何创造像苹果一样呈现滚动条体验”之类的内容。假设我们做了一个创造性的设计,怎么知道它是否有用呢?
做一个可用性测试
我们可能会对自己的设计非常满意,但没有道理用户也会喜欢我们所喜欢的。即使是项目的设计师有时也会有不同看法。
比如有的网页设计师一点也不喜欢标签结构,但是在可用性测试结果中,标签结构是很难被忽略的。
简而言之,就是在项目从设计到软件的每个阶段执行用户测试。
必须能让用户了解网站的用途
保持简单。这并不是说用户应该在他们到达网站时就已经知道你想要发送的所有信息。
但至少应该让他们知道这个网站是关于租车的,是技术博客还是卖礼物的电子商务网站。做到这点应该很简单,但还是有很多网站把自己复杂化了。
有些网站非常喜欢强调自己的使命、愿景,结果却是产品/服务没有被理解。用户会说,好的,但是网站上的产品/服务是什么呢?
在设计和输入内容时,记住要让那些不了解网站内容的人有一个快速了解的机会。
关注每一个页面,而不仅仅是主页
主页是网站的门面,但很多用户可能直接访问的是子页面。所以我们不知道他们会到网站的哪个页面。
因此,每一页上都应该有标识来显示网站是做什么的。可以这样想:我们邀请客人到我们家做客,但是我们的房子有很多入口和房间。而客人却能很清楚,不管他们来自哪里,来的都是我们的家。

用户不会好奇某个东西是如何工作的
他们不会怀疑一个工具是好是坏,只是想知道它是否工作,直到你提供更好的。
当你提供更好的服务时,就提供了更好的用户体验并获得了忠实的用户。
例如,在一个电子商务网站,用户不需要知道技术上如何筛选t恤。而我们在界面中使用了视觉过滤器,实现这一点。这只是一个简单的例子,可以在你自己的项目中考虑这个主题。
也许你已经知道或刚学过上面谈到的方法,但是试着在项目中实践,每次按照这几个点来检查的话,就会发现还有问题需要解决。
注:文章由站长之家编译自uxplanet,原文标题《6 methods to understand the user in web design》。
 帝国部落
帝国部落